What we tested
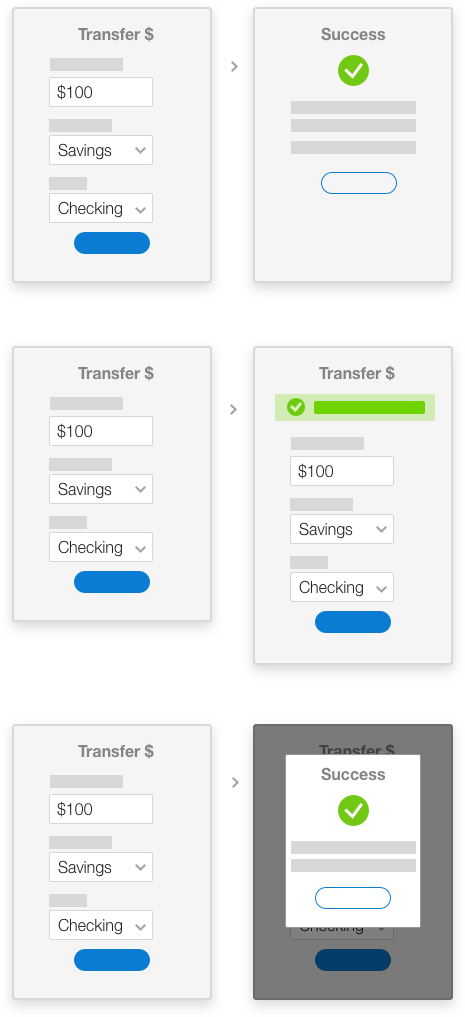
We had 3 different confirmations methods that we tested:
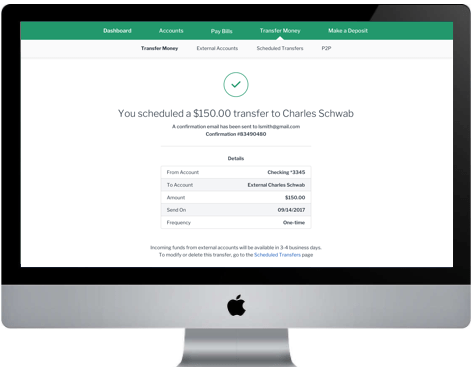
- Confirmation page – A separate page with details about the transaction.
- Inline confirmation – A simple message on the page that is being interacted with.
- Modal confirmation – A temporary dialogue box that is overlayed above the screen.
How we tested
We ran a research study with 6 participants. This was a within-subject test where each subject was shown 3 designs. The order that they were shown them was randomized between subjects to reduce any ordering bias.
Each person was given the task to transfer $100 from their savings account into their checking account. They performed this task 3 times with each version of the task having a different confirmation method. After the task, they were asked to rank their confidence. At the end of the test, all 3 designs were shown in paper format and users were asked to rank their preference.
Unanimous Results
This test arose because we were not consistent in how how we were handling confirmations after moving money. Aas a design team, we discussed the merits of each of the designs and which one we felt was best before we tested.
The results were unanimous! Because of the importance of transferring money, all 6 customers preferred the separate page confirmation screen. Since it is their own money, they want to be crystal clear about what is going on. It is a familiar design pattern that signifies the end of a transaction.
Based on this feedback we created a single pattern for our design system and updated all instances in both the mobile and web applications.
 Back
Back
 Back
Back